Timeline 时间轴
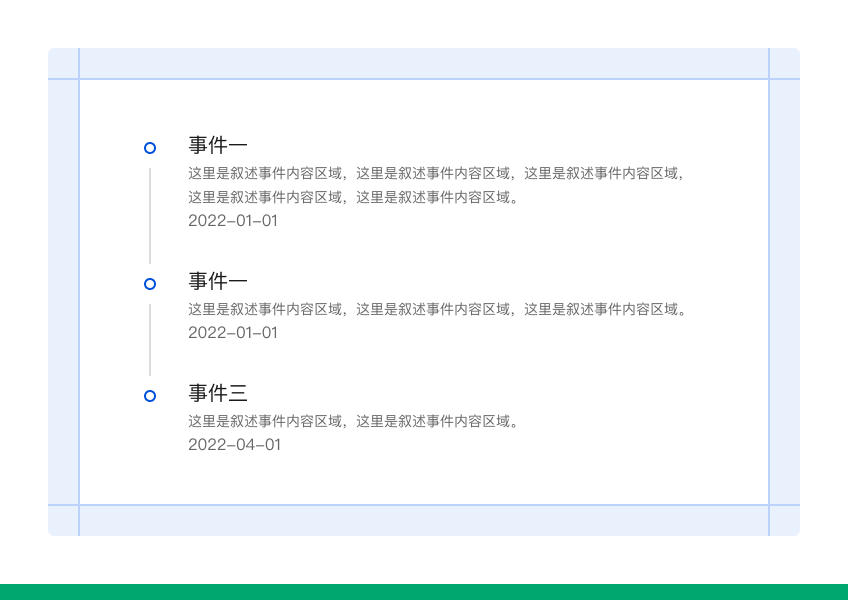
- 事件一2022-01-01
- 事件二2022-02-01
- 事件三2022-03-01
基础时间轴
时间轴方向
- 事件一2022-01-01
- 事件二2022-02-01
- 事件三2022-03-01
- 事件四2022-04-01
控制排序的时间轴
是否倒序
- 事件一2022-01-01
- 事件二2022-02-01
- 事件三2022-03-01
- 事件四2022-04-01
自定义节点
时间轴样式
- 事件一2022-01-01
- 事件二2022-02-01
- 事件三2022-03-01
- 事件四2022-04-01
自定义内容
- 事件一事件一自定义内容2022-01-01
- 事件二事件二自定义内容2022-02-01
- 事件三事件三自定义内容2022-03-01
- 事件四事件四自定义内容2022-04-01
布局方式
时间轴方向
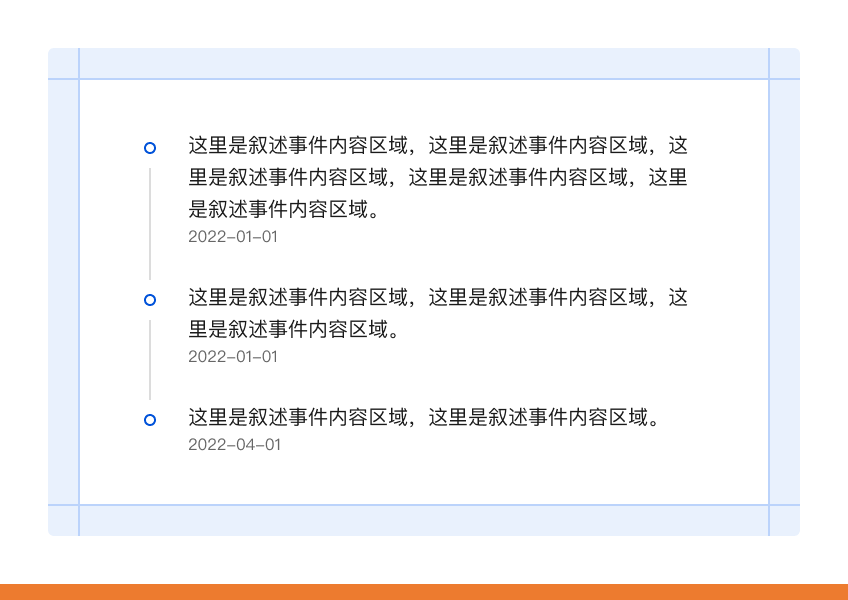
对齐方式
label对齐方式
- 事件一2022-01-01
- 事件二2022-02-01
- 事件三2022-03-01
- 事件四2022-04-01
加载状态
加载中
- 事件一2022-01-01
- 事件二2022-02-01
- 事件三2022-03-01
- 事件四2022-04-01
主题色
- 已完成的时间2022-01-01
- 成功的时间2022-02-01
- 危险时间2022-03-01
- 告警事件2022-04-01
- 默认的时间2022-04-01
- 自定义主题色2022-04-01