Divider 分割线
正直
TDesign
进取TDesign
合作TDesign
创新基础分割线
基础分割线是没有文字的独立线条,又分为水平分割线和垂直分割线。
水平分割线
水平分割线常用来对不同元素内容进行分割。
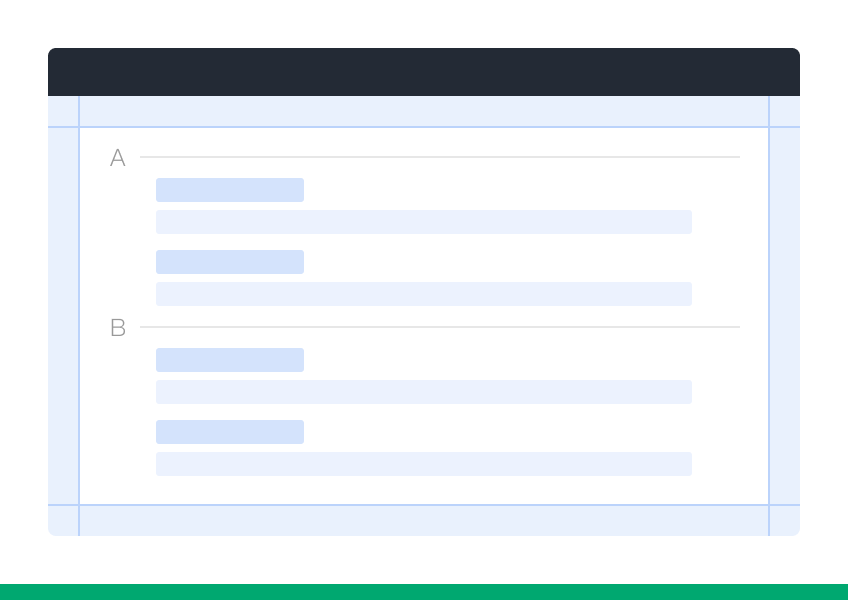
分割线对内容有分隔和组织的作用,能帮助用户理解页面层次,提升信息获取或内容操作的效率。
分割线对内容有分隔和组织的作用,能帮助用户理解页面层次,提升信息获取或内容操作的效率。
分割线对内容有分隔和组织的作用,能帮助用户理解页面层次,提升信息获取或内容操作的效率。
垂直分割线
垂直分割线常用来做行内分割。
正直
进取
协作
创造
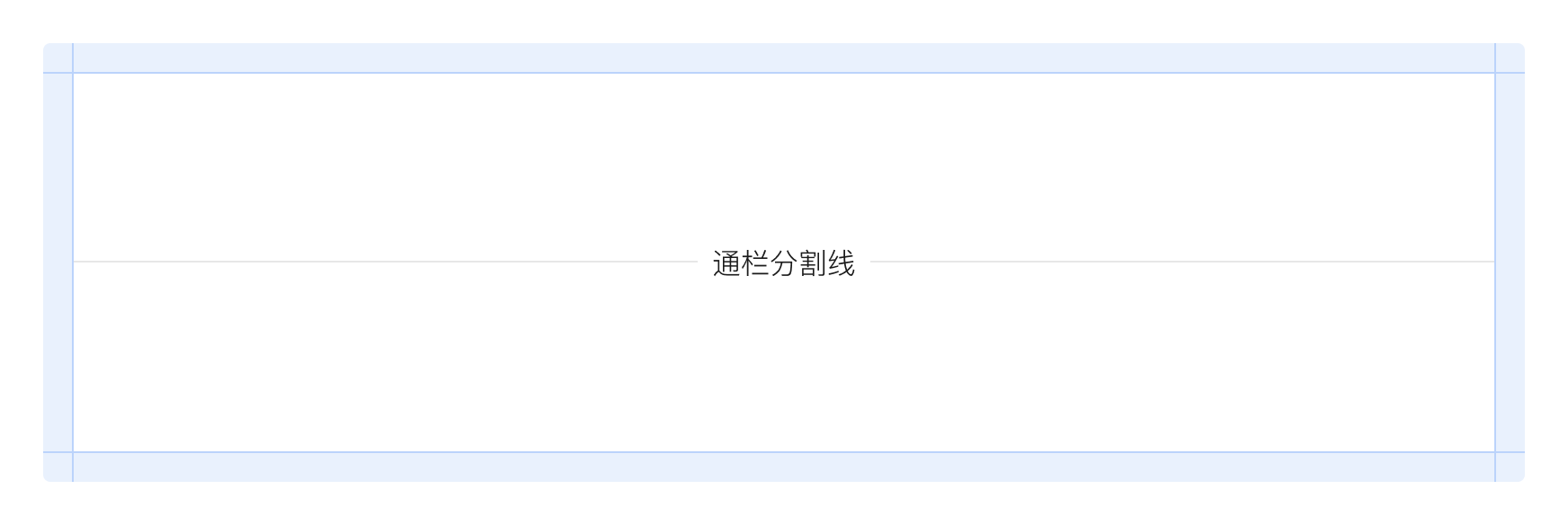
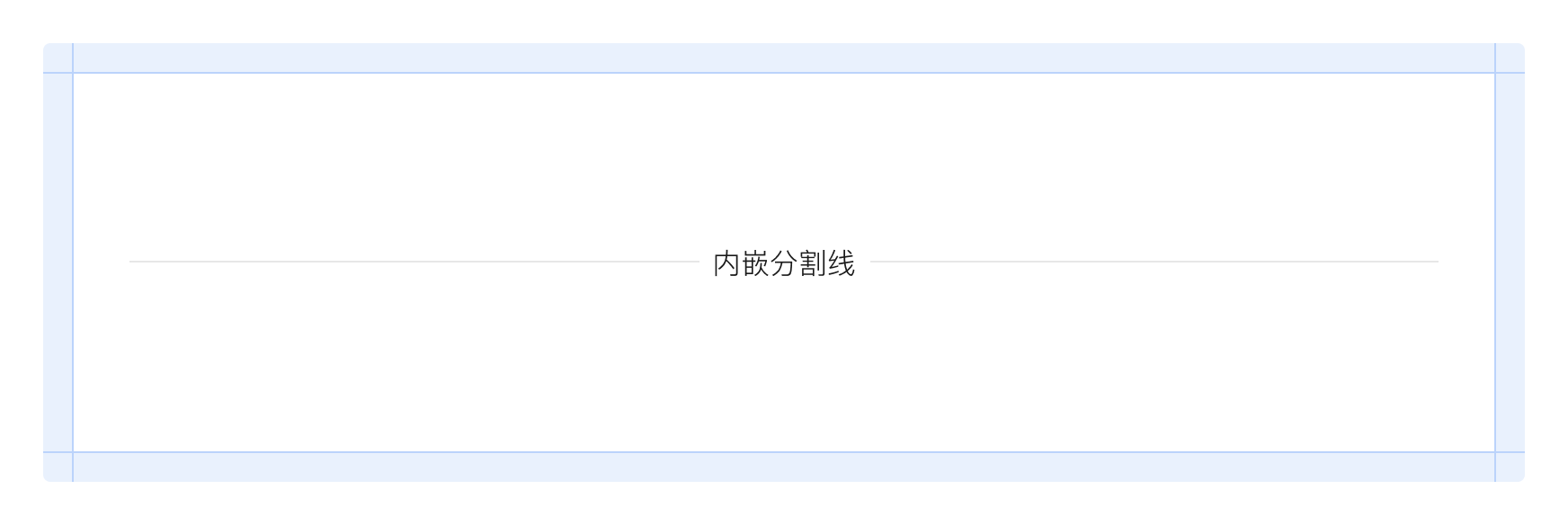
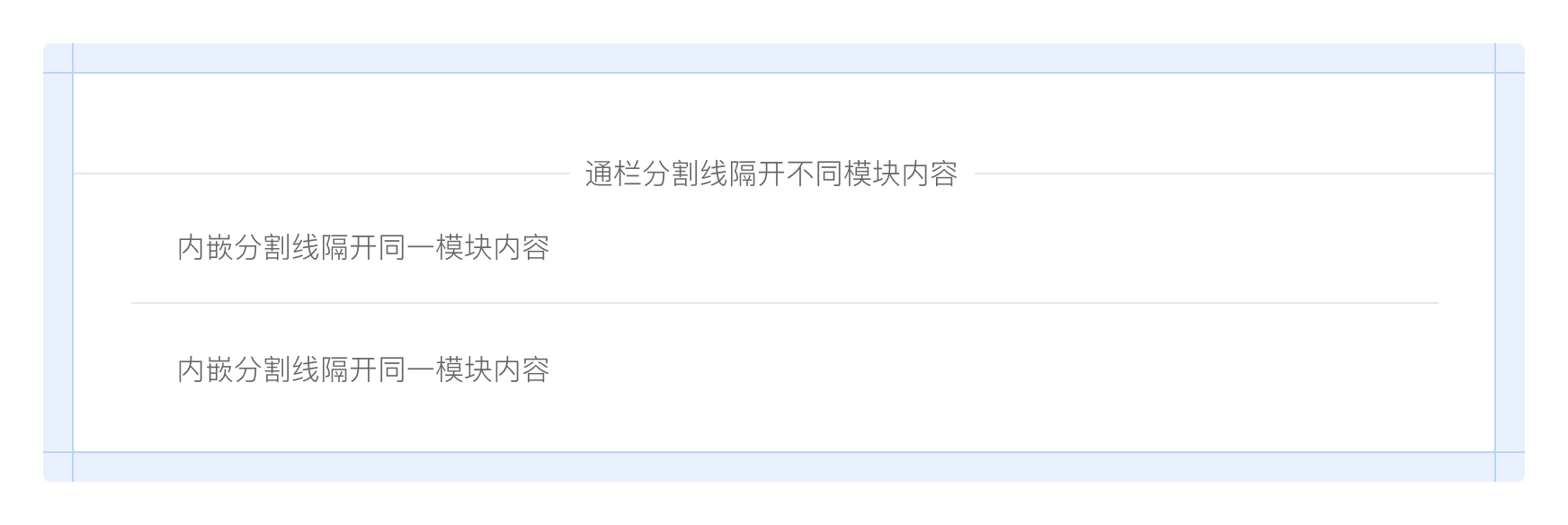
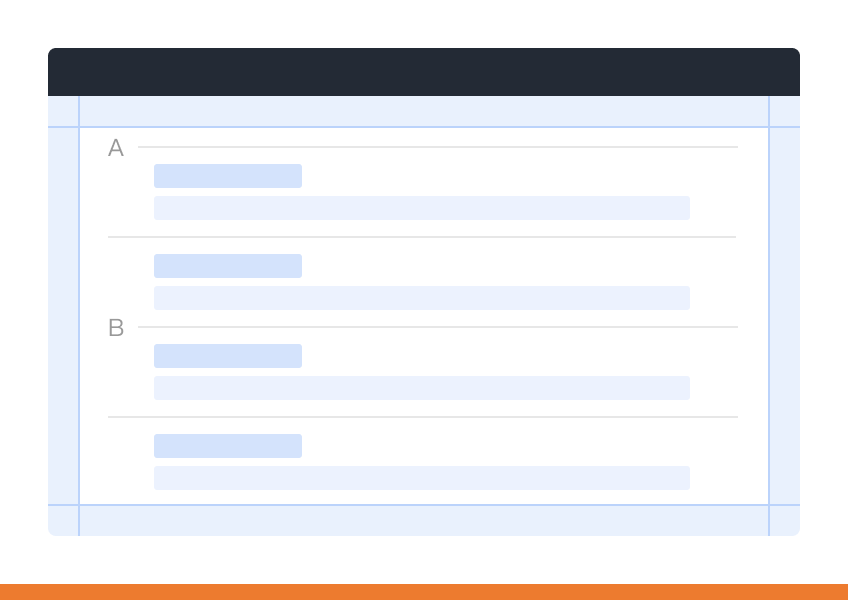
带文字的分割线
带文字的分割线是在分割线中嵌入文字,在需要对分割内容进行解释说明时使用。
分割线对内容有分隔和组织的作用,能帮助用户理解页面层次,提升信息获取或内容操作的效率。
TDesign
分割线对内容有分隔和组织的作用,能帮助用户理解页面层次,提升信息获取或内容操作的效率。
TDesign
分割线对内容有分隔和组织的作用,能帮助用户理解页面层次,提升信息获取或内容操作的效率。
TDesign
分割线对内容有分隔和组织的作用,能帮助用户理解页面层次,提升信息获取或内容操作的效率。