Image 图片

图片加载中
基础图片
不同填充模式的图片
提供 fill、contain、cover、none、scale-down 5 种填充类型。

图片加载中
fill

图片加载中
contain

图片加载中
cover

图片加载中
none

图片加载中
scale-down
不同填充位置的图片
图片相对于容器的位置。当图片过大时,提供显示图片的局部左侧对齐、或右侧对齐的不同位置。

图片加载中
cover center

图片加载中
cover left

图片加载中
cover right

图片加载中
cover top

图片加载中
cover bottom

图片加载中
contain top

图片加载中
contain bottom

图片加载中
contain center

图片加载中
contain left

图片加载中
contain right
不同形状的图片
提供方形、圆角方形、圆角 3 种形状。
当图片长宽不相等时,无法使用 circle 展示一个正圆。

图片加载中
square

图片加载中
round

图片加载中
circle
图集样式的图片
图片呈现图集样式的效果。

图片加载中
加载状态的图片
显示加载的不同状态,提供默认、自定义两种占位样式。
加载中的图片
默认占位

图片加载中
自定义占位

加载失败的图片
默认错误
图片无法显示
自定义错误
图片懒加载
单图用法
placeholder 在图像加载时占位显示。

图片列表用法
多张图片滚动下拉时,尚未出现的图片会用占位图表示,呈现懒加载的效果。
图片扩展元素
带有悬浮层的图片。
始终显示
悬浮层常驻显示,不因用户操作出现或消失。
有遮罩

图片加载中
无遮罩

图片加载中
悬浮显示
默认不显示悬浮层,鼠标悬浮到图片区域后悬浮层出现。

图片加载中
支持 avif 和 webp 格式的图片
支持使用 srcset 设置特殊格式的图片渲染,如 .avif 和 .webp。图片转码为 AVIF/WEBP 推荐使用腾讯云数据万象图片压缩服务。

图片加载中
.avif / .webp
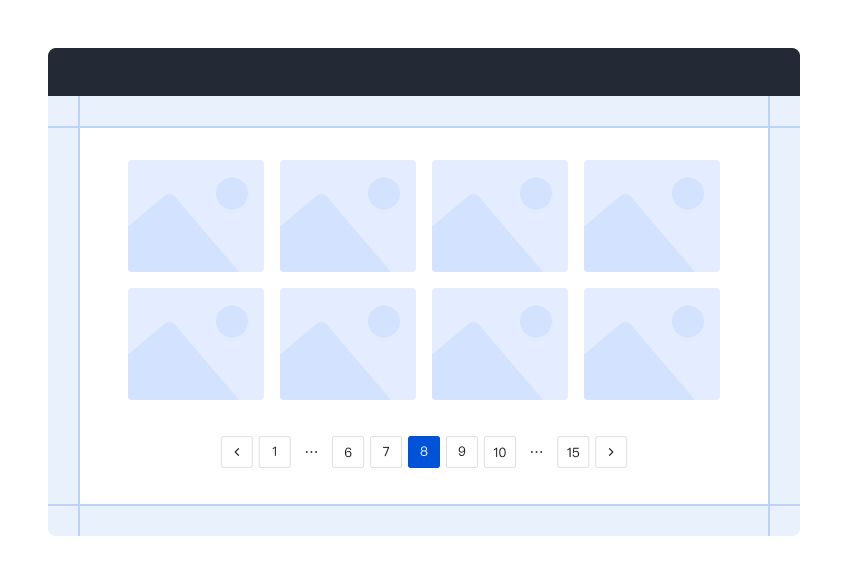
 图示:同样大小的图片在栅格系统中
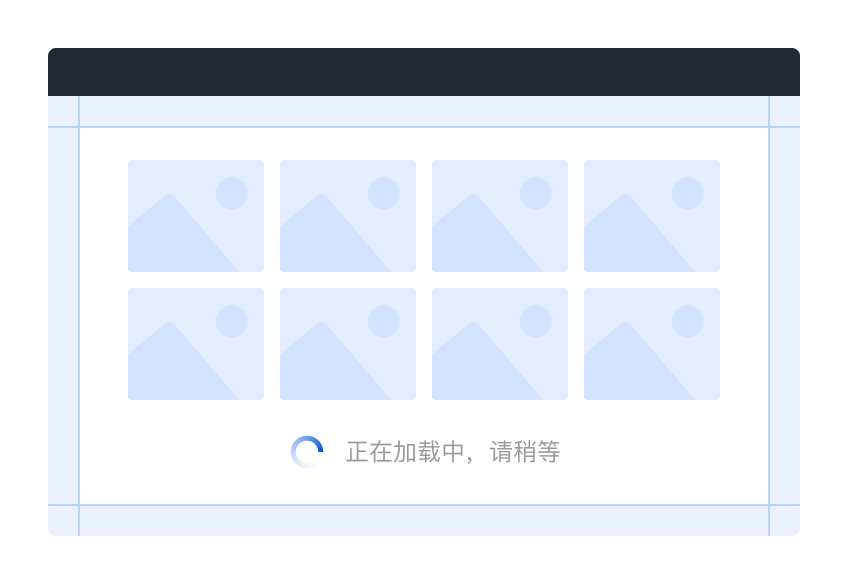
图示:同样大小的图片在栅格系统中 图示:不同大小的图片在栅格系统中
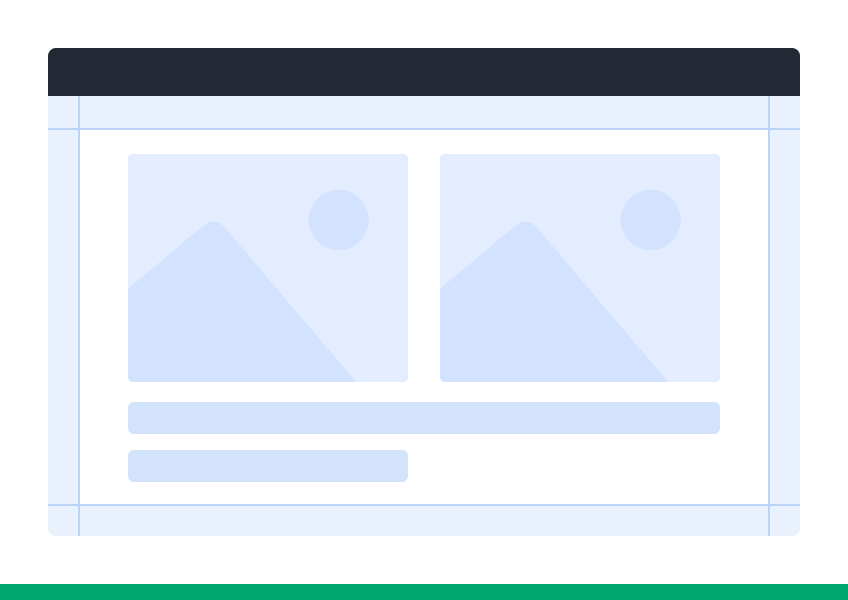
图示:不同大小的图片在栅格系统中