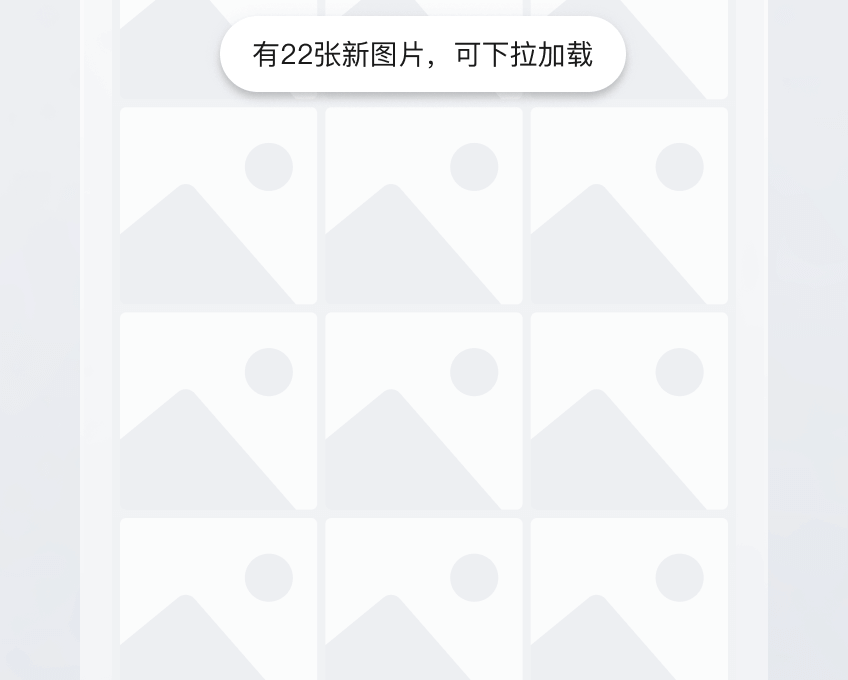
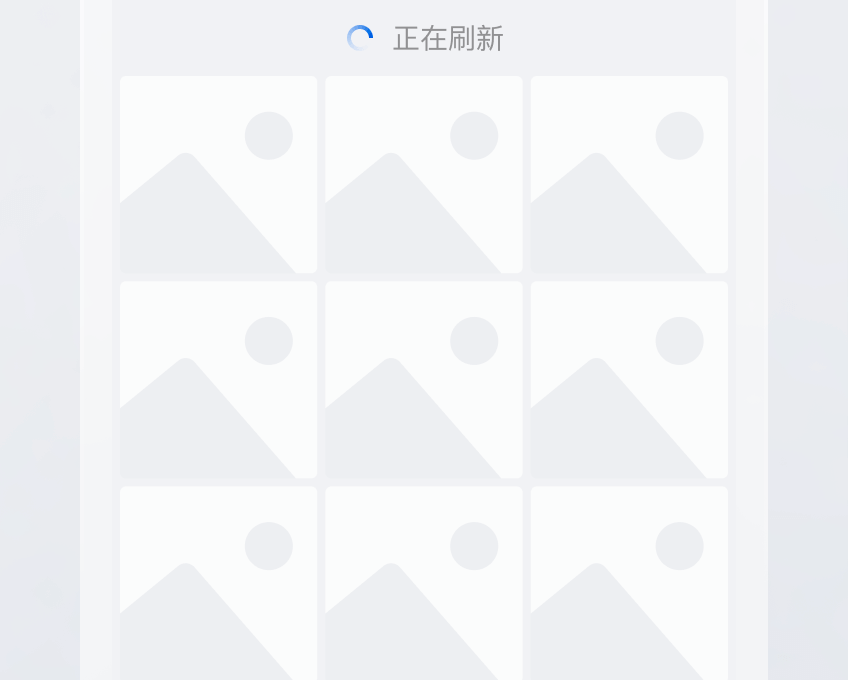
PullDownRefresh 下拉刷新
PullDownRefresh Props
| 名称 | 类型 | 默认值 | 描述 | 必传 |
|---|---|---|---|---|
| className | String | - | 类名 | N |
| style | Object | - | 样式,TS 类型:React.CSSProperties |
N |
| disabled | Boolean | false | 是否禁用下拉刷新 | N |
| loadingBarHeight | String / Number | 50 | 加载中下拉高度,如果值为数字则单位是:'px' | N |
| loadingProps | Object | - | 加载loading样式。TS 类型:LoadingProps,Loading API Documents。详细类型定义 |
N |
| loadingTexts | Array | [] | 提示语,组件内部默认值为 ['下拉刷新', '松手刷新', '正在刷新', '刷新完成']。TS 类型:string[] |
N |
| maxBarHeight | String / Number | 80 | 最大下拉高度,如果值为数字则单位是:'px' | N |
| refreshTimeout | Number | 3000 | 刷新超时时间 | N |
| value | Boolean | false | 组件状态,值为 true 表示下拉状态,值为 false 表示收起状态 |
N |
| defaultValue | Boolean | false | 组件状态,值为 true 表示下拉状态,值为 false 表示收起状态。非受控属性 |
N |
| onChange | Function | TS 类型:(value: boolean) => void下拉或收起时触发,用户手势往下滑动触发下拉状态,手势松开触发收起状态 |
N | |
| onRefresh | Function | TS 类型:() => void结束下拉时触发 |
N | |
| onScrolltolower | Function | TS 类型:() => void滚动到页面底部时触发 |
N | |
| onTimeout | Function | TS 类型:() => void刷新超时触发 |
N |
何时使用
当需要对页面信息进行整体刷新或加载更多同类信息时使用。
与页面布局相关
下拉刷新位于内容最上方;通常在页面最顶部或者选项卡、吸顶模块之下。



常见用法
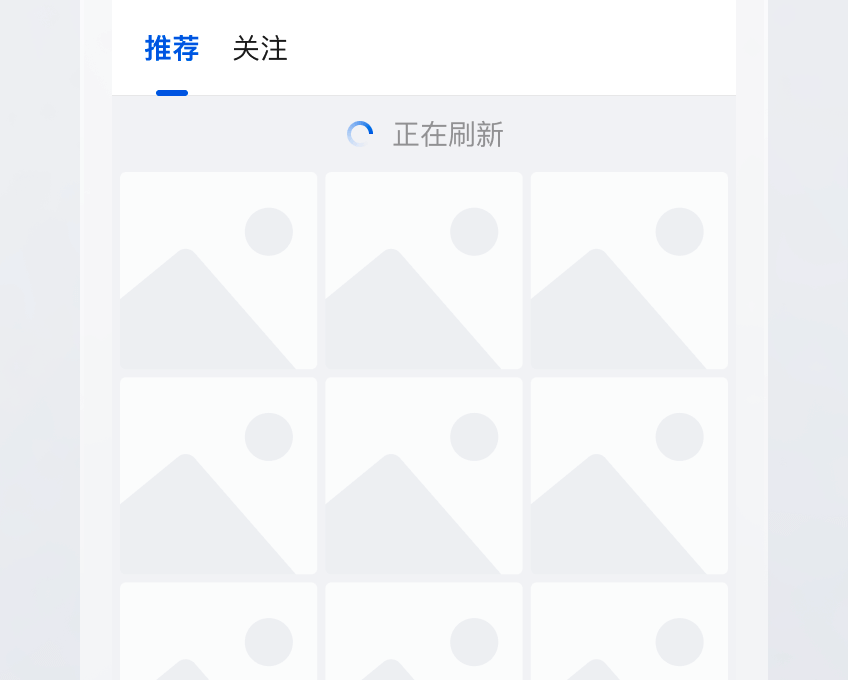
在推荐型信息流页面使用下拉刷新,对页面所有信息进行整体更新。

在按时间排布型信息流页面使用下拉刷新,对未展示出来的最新内容进行加载。


相似组件
| 组件名 | 何时使用 |
|---|---|
| 加载 | 当打开新页面或操作完成后,等待加载时使用。 |
Vue 2
Vue 3
React
Flutter
Design
MiniProgram
WeCom Group
Welcome to contact us